Pendahuluan
Pada artikel seri HTML dasar ini, kita akan belajar bagaimana membuat sebuah website dari awal dengan menggunakan HTML dari nol. Apa itu HTML? akan dijelaskan lebih lanjut pada section Pengenalan, Intinya dengan menggunakan HTML kita dapat membuat struktur dan kerangka sebuah website. HTML juga berfungsi sebagai penampil konten pada website loh.
Apa yang dibutuhkan untuk memulai?
Sebelum memulai belajar HTML ada beberapa hal yang kalian butuhkan, yaitu:
- Text Editor (disini saya menggunakan Visual Studio Code, tentu saja kalian bisa menggunakan text editor yang lain rekomendasi text editor)
- Browser (Google Crome, Mozilla Firefox, Safari, dll.)
- Niat
Perkenalan
HTML merupakan singkatan dari Hyper Text Markup Language. HTML adalah bahasa komputer yang digunakan untuk membuat sebuah kerangka atau struktur dasar untuk halaman website (web pages) di internet.
Contoh Syntax HTML
Tampilan Pada Browser
Bagaimana HTML Bekerja?
Ketika kita mencoba mengakses sebuah website, sebenarnya web browser kita akan membaca dokumen HTML dari suatu situs yang ingin kita akses. Dokumen HTML tersebut berisi tag-tag HTML yang akan memberitahu web browser bagaimana cara menampilkan konten pada situs tersebut.
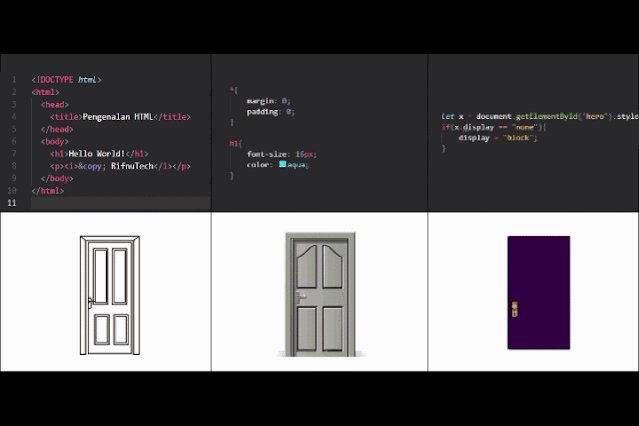
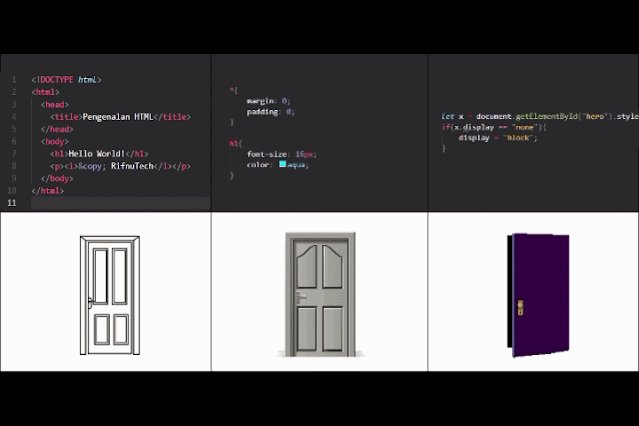
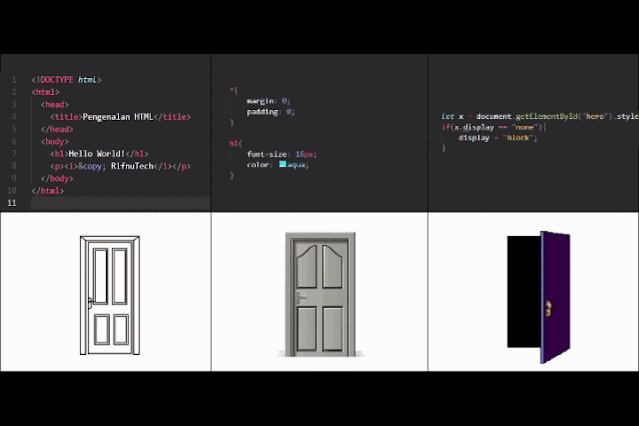
Selain HTML ada juga CSS atau Cascading Style Sheet dan Javascript yang mungkin akan dibahas pada seri artikel berikutnya. Ketiga bahasa tersebut dapat dianalogikan seperti berikut :
Kesimpulannya adalah HTML berfungsi sebagai 'Kerangka pintu' yang memberi struktur dasar pada sebuah website, kemudian CSS sebagai 'cat' yang memberi warna pada website, dan Javascript sebagai element yang membuat website menjadi lebih interaktif.